The FooTable.Editable Plugin
I have recently been working on my side project Grass again. The web application tracks a ton of information and requires displaying multiple data tables that look good on any size device. I had successfully used the datatables-editable plugin in the past and wanted to try something new. While searching for options, I came across the FooTable plugin for jQuery. I instantly fell in love with the design, but I was also quickly disappointed to find out that Footables were not yet editable. Unfortunately, this meant that all beautiful FooTables display read only data, and I needed a solution that would allow users edit and add to the data displayed in my application’s FooTables. So, I decided to take a stab at creating a FooTable.Editable plugin!
I finally have an Alpha version of FooTable.Editable working and several demos set up for download on GitHub. The concept follows the extensible plugin architecture designed by the brilliant creators of Footable. If you are using Footable, you simply add the FooTable.Editable javascript and css references to your page, and ZAP! your FooTables are now ready to become editable! The plugin includes tons of extras, and all the programming details can be found on GitHub 🙂 There are plenty of demos, including a full ASP.net solution with a C# generic handler example. The project is also VERY new and will most likely change substantially over the next few months.
JavaScript, jQuery, and Plugins
Aside from shamelessly promoting my new plugin, the purpose of this article is to share several cool things about JavaScript, jQuery, and Plugins that I found very useful while developing FooTable.Editable and my side project Grass.
1. You don’t necessarily need jQuery UI to build a simple accordion.
I have nothing against jQuery UI . It is amazing! However, the following simple accordion design proved very useful recently:
Here’s the markup:
Here’s the JavaScript:
You could even take this concept a bit further by changing classes on the span during the click event to change the direction of the arrow using background-position or a separate background image file.
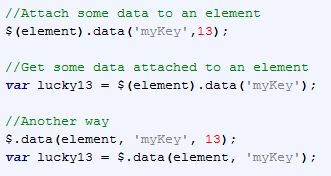
2. In jQuery you can attach data to various DOM elements using the .data function
In my situation, I had a ton of information I needed to store about my FooTable. This was further compounded by the fact that a user could have multiple FooTables on the same page. The .data function easily solves this problem:
I read that the last way performs up to 10x’s faster, but I have not performed any bench marking on this.
3. If you want bind to events on dynamically created objects, use the on() function.
Let’s say you load a table with data and then create delete buttons for every row. Next you try to bind to each button’s click event only to find that the event is not firing… This is a good time to use the jQuery on() function. Here’s an example of using the on() function to bind to the click events of dynamically created buttons:
In the example above we are binding to dynamically created input tags of type=button that have the class footableButton assigned to them. In addition, we are assigning different click event behaviors based on the button’s text. If the button is an “Add” button, we trigger an “Add” command. If the button is a “Delete” button, we trigger a “Delete” command.
4. HTML5 data attributes are cool!
Another way to attach data to html tags is by using a data- attribute. The attribute must begin with “data-” and can be placed in your html tags to save information about that particular tag.
<th id=’thDemoTag’ data-special-tag=”true” ></th>
Here we have created the data-special-tag data attribute and set it’s value to “true”. The tag’s value can be obtained using jQuery as follows:
var specialTag = $(‘#thDemoTag‘).attr(‘data-special-tag‘);
5. Creating and binding to custom events in jQuery is easy.
I recently ran into a situation where I needed to ensure that a function was executed directly after a particular click event had completed. I tried attaching the function directly to the click event with poor results. I soon realized that placing the function inside a custom event allowed me to raise that custom event inside my targeted click event. This ensured that the function would always run only after all functions bound to the targeted click event had completed.
The following example demonstrates raising a custom event in jQuery using the trigger() function, and then binding to that custom event using the bind() function:
Links
- Learn more about me at: http://www.jakemdrew.com
- Learn more about FooTable.Editable at: https://github.com/jakemdrew/FooTable.Editable
- Learn more about FooTable at: https://github.com/bradvin/FooTable
- Learn more about jQuery at: http://jquery.com/